Monday, October 09, 2006
Representantes de discapacitados piden que la accesibilidad a las web de empresas privadas sea por ley
El Comité Español de Representantes de Personas con Discapacidad (Cermi) ha propuesto al Gobierno que la futura Ley de Impulso a la Sociedad de la Información obligue a que las páginas web de empresas privadas, a través de las cuales se efectúan operaciones de contratación electrónica, sean accesibles a las personas con discapacidad y de edad avanzada.
Hasta el momento, la obligación de accesibilidad afecta solamente a las páginas públicas de Internet, que han de serlo desde el 1 de enero de 2006.
Solicitan que se extienda la accesibilidad a las páginas de comercio electrónico antes del 31 de diciembre de 2009
Con la sugerencia del Cermi al Ministerio de Industria, Turismo y Comercio, el mandato de accesibilidad se extendería a las páginas de empresas de comercio electrónico. El colectivo fija como plazo máximo para que estas web se hagan accesibles el 31 de diciembre de 2009.
Su propósito es garantizar plenamente los derechos de los usuarios con discapacidad o mayores que deseen adquirir productos y servicios a través de la Red.
Cermi recuerda que en EE.UU. la obligación de accesibilidad en el ámbito privado se extiende a todas las web de empresas que tengan establecimientos físicos abiertos al público.
Seminario informativo
Por otro lado, la secretaria de Estado de Servicios Sociales, Familias y Discapacidad, Amparo Valcarce, destacó en el la clausura del seminario informativo del Cermi sobre la convención de la ONU de derechos de las personas con discapacidad un "protagonismo muy importante" de España en la elaboración de este pacto de Naciones Unidas.
"Nuestra delegación ha luchado muy duramente para que existiera un articulado específico que hiciera referencia a las mujeres y los niños con discapacidad", subrayó Valcarce. La Convención, que recibió el visto bueno de la ONU a finales de agosto pasado, obligará a los gobiernos a adoptar medidas específicas a favor de los 650 millones de personas que sufren discapacidades en todo el mundo.
Los gobiernos deberán introducir cambios en sus legislaciones para mejorar y promover el acceso a la educación y al empleo de las personas discapacitadas. También tiene como uno de los objetivos proteger y garantizar el disfrute y la igualdad plena con el resto de personas en áreas como la participación en la vida pública y en el bienestar social.
Nota Original http://www.consumer.es/web/es/tecnologia/2006/10/02/156069.php
Tuesday, March 14, 2006
Paginas Interesantes
http://www.nosolousabilidad.com/
http://usalo.es/?p=117
http://usalo.es/141/la-usabilidad-de-las-bitacoras-como-factor-de-exito/
http://www.betterdesktop.org/wiki/index.php?title=Data
http://www.e-ghismo.com/blog/?p=4
http://atalaya.blogalia.com//historias/35682
http://usalo.es/131/siete-errores-de-accesibilidad/
http://minilobo.com/2006/01/el-peor-diseo-corporativo-de-un-sitio.html
http://86400.es/2006/03/06/12-formas-de-fastidiar-al-usuario/#more-484
http://www.useit.com/
Introducción a la Usabilidad
¿Qué es?
La usabilidad (dentro del campo del desarrollo web) es la disciplina que estudia la forma de diseñar sitios web para que los usuarios puedan interactuar con ellos de la forma más fácil, cómoda e intuitiva posible.
La mejor forma de crear un sitio web usable es realizando un diseño centrado en el usuario, diseñando para y por el usuario, en contraposición a lo que podría ser un diseño centrado en la tecnología o uno centrado en la creatividad u originalidad.
Alrededor del concepto de usabilidad existe una gran cantidad de conceptos relacionados semánticamente, que a veces son confundidos entre sí.

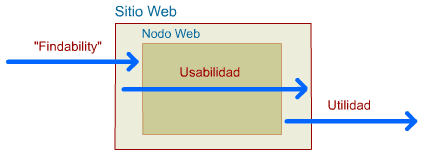
Findability ("recuperabilidad", "encontrabilidad"...) es la posibilidad de que determinada información sea encontrada, localizada, o recuperada. O lo que es lo mismo, la "accesibilidad" de un sitio o de un nodo web (no confundir con la Accesibilidad de los contenidos). En la "findability" intervienen el posicionamiento en motores e índices de búsqueda, la predisponibilidad de nuestro sitio a ser recuperado por motores de búsqueda (search engine optimization), la promoción que hayamos realizado (por correo electrónico, concursos, banners...), etc... Pero la "findability" también abarca los medios de que disponga nuestro sitio web para encontrar información dentro de este, es decir, buscadores locales, correcta arquitectura de la información, etc...
La Usabilidad de un sitio web está estrechamente relacionada con la "findability", ya que cuanto más sencillo resulte para el usuario navegar por un sitio web, mayores posibilidades tendrá de encontrar lo que busca.
Otro concepto íntimamente relacionado con la Usabilidad es el de la Accesibilidad, cuyo objetivo es conseguir que el diseño del sitio permita que personas discapacitadas también puedan acceder a sus contenidos. Así mismo, otro requisito para que una web sea accesible es que cualquier persona pueda acceder a sus contenidos independientemente del dispositivo que use (hardware o software).
Finalmente la Utilidad: ¿Se han satisfecho las necesidades del usuario?
Fuente - Nota completa: http://www.nosolousabilidad.com/articulos/introduccion_usabilidad.htm
¿Cómo saber si un determinado producto es ergonómico?
La adquisición de equipos y herramientas puede ser una tarea difícil para una empresa. Existiendo una tan amplia variedad de escritorios, sillas, teclados y otrsos productos que dicen ser 'ergonómicos', es lógico que las personas sufran cierto grado de desorientación.
Lo más recomendable sería que ya desde la concepción del producto, en su etapa de diseño, se incorporaran las consideraciones ergonómicas. De este modo, sería exigible que si un fabricante rotula sus productos como 'ergonómicos', pudiera demostrar mediante certificación que esto es realmente así.
¿Y cómo puede saber un fabricante que sus productos son ergonómicos?
Primero, debe estar convencido que su producto se adaptará bien a todos los usuarios para quienes es ofrecido. Es mucho mejor que destaque las 'características ergonómicas' que sí tiene su producto, a pretender que es categóricamente ergonómico.
Muchas veces se diseñará un producto que no se adecua a todos sus usuarios, y se pretende - en cambio - que los usuarios se adapten al producto. Esto es nocivo y claramente opuesto a nuestra visión. Es pretender que nuestras cabezas redondas se adapten a sombreros cuadrados.
Criterios para selección de una herramienta ergonómica
Existen cuatro aspectos a considerar, para asegurarse de que los productos que se adquieran se ajustarán a sus necesidades:
- Conocer la necesidad. Para seleccionar una herramienta adecuada, se debe conocer cómo va a ser usada. El uso determinará el mejor tipo de herramienta.
- Analice el diseño de la herramienta. Algunos aspectos a considerar al momento de seleccionar una herramienta consideran:
- Peso y balance de la herramienta
- Ubicación del centro de gravedad
- Forma, tamaño y contornos del agarre. Se preferirá que el agarre sea de material no metálico, para un mejor aislamiento térmico, eléctrico y de vibraciones. Las áreas de agarre deberán estar tratadas para mejorar el coeficiente de fricción. El contorno del agarre deberá adaptarse a la mano, minimizar las presiones locales y contar con diferentes tamaños para diferentes tipos de mano.
- Observe si la herramienta es para diestros o zurdos. Si bien es cierto que la mayoría de la población es diestra, no se puede dejar fuera a una parte de los trabajadores, ni obligarlos a trabajar con herramientas inadecuadas.
- Revise el diseño de interruptores y de la fuerza necesaria para activarlos. Este factor juega un papel de importancia en la producción de fatiga en los trabajadores. El interruptor deberá tener una adecuada distribución de fuerzas y presión, aislamiento ante vibraciones, y un eje de activación en línea con el eje del dedo o el centro de la muñeca.
- Textura y patrón de la superficie.
- Características térmicas de la herramienta. Existe evidencia de un significativo deterioro de las funciones sensorial y motora de la mano con temperaturas bajo 25º C.
- Vibraciones.
- Opinión del usuario. Siempre es una valiosa fuente de información; además es gratis y fácil de conseguir. Converse con sus trabajadores.
- Estudie las especificaciones técnicas y de funcionamiento. Muchas empresas han avanzado aún más, estableciendo criterios y especificaciones que sus proveedores deben satisfacer al momento de hacer cotizaciones. Empresas automotrices cuentan con estándares para sus proveedores, especificando longitudes de gatillos de taladros, tamaño de agarres y mangos, peso y otras características.
Si usted es un fabricante, recuerde:
Funente: http://www.ergonomia.cl/bv/ergoprod.html
Saturday, March 11, 2006
Diez razones para aprender y usar estándares web
Para los profesionales de la web que usan estándares, esta lista puede ser útil cuando necesiten buenos argumentos.
- Luce como un Profesional
- Haz que tus clientes luzcan bien.
- Maximiza el número de potenciales visitas.
- Mayor velocidad de carga y menos uso de ancho de banda.
- Proporciona las bases para la accesibilidad.
- Mejora tu ranking en los motores de búsqueda.
- Haz que tu código sea más fácil de mantener.
- Contenido con futuro.
- Buen sentido para los negocios.
- Es la forma correcta de hacer las cosas.
Nota Comleta: Diez Razones para aprender y usar estándares web