Thursday, December 18, 2008
La usabilidad es lo que nos permite hacer un diseño centrado en el usuario
La apertura estuvo a cargo de Eduardo Mercovich, consultor y fundador de GaiaSur inSpiro: “El concepto de usabilidad es que tan fácil, rápido y agradable se puede ofrecer un servicio. Esto ya no es un tema de culto de algunos, revistas y empresas ya hablan sobre esto”. Comentó acerca del objetivo de ofrecer un buen servicio: “Significa dejarse a uno de lado y comenzar a trabajar con el otro. Hacerle la vida un poco mejor en algunos aspectos”. Explicó que al diseñar un proyecto se debe construir, medir y hacer un test de usabilidad con posibles usuarios: “Se debe entender al usuario, ir a ver dónde está, qué hace, no sólo verlo en un laboratorio”.
Gonzalo Auza, Director de Inter-Cultura, comenzó preguntando si la usabilidad es un gasto o una inversión. Y enumeró cinco variables que debe tener una página web para funcionar correctamente: “Facilidad de uso, eficiencia, recordabilidad, baja tasa de errores e inversión. La usabilidad es lo que nos permite hacer un diseño centrado en el usuario. Hay un método riguroso detrás de la usabilidad y una disciplina establecida, esto se debe conseguir en el desarrollo y no en el diseño”. Con respecto a los costos comentó: “Se necesita una plena planificación en todas las decisiones empresarias. Hoy en día estudios de casos en grandes empresas promovieron mejoras del 104 por ciento. La mejora es perceptible año a año”. Y por último expresó: “La usabilidad permite beneficiar a las empresas y a los usuarios, lo cual no es muy común. Además tiene un alto retorno de la inversión”.
Edgardo Sokolowicz, Director de tecnología de Despegar.com, habló acerca de los errores típicos de un sitio Web: “Suelen tener muchos banners, el botón de compra está escondido y en los formularios se pide que completen datos que luego la empresa no usa ni necesita. Es muy normal ensuciar las páginas y hacerlas poco claras”. Específicamente sobre usabilidad dijo: “La gente que trabaja en esa área es la representante de los usuarios, deben descubrir y defender sus intereses y necesidades. Detectar cuales son las situaciones que generan malas experiencias, como ser errores de búsqueda, formularios confusos y alto tiempo de respuesta. Hay que testear y saber todo lo que pasa en la aplicación, saber qué están haciendo los clientes”. Con respecto a la forma de trabajar de la empresa de viajes comentó: “En Despegar vemos las sugerencias de los usuarios, observamos que hay una evolución y se hacen muchas más transacciones de las que suponemos”. Sobre la privacidad al comprar por Internet dijo: “Para mí es más seguro comprar online que llevar la tarjeta en la billetera”.
A continuación representantes de las empresas Psicofxp.com, Tenaris y MercadoLibre contaron acerca de sus experiencias: “Con el tiempo integramos el concepto de usabilidad y nos dimos cuenta que necesitábamos una consultora. Hacer algo muy lindo y revolucionario, pero que la gente no sepa usarlo no es bueno”, expresó Maximiliano Kraszewski, CTO de Psicofxp.com.
Juan Manuel Carraro, Director de C Comunicación, la empresa contratada por Psicofxp, explicó cómo fue el proceso de trabajo y reestructuración de la web: “Lo primero que se hizo fue identificar los perfiles de usuario, encontramos cinco muy distintos. Uno de ellos eran los que llegaban a la página a través de una búsqueda en Google, y en la otra punta teníamos un perfil de usuario totalmente fidelizado con la empresa”. Luego construyeron las tareas que realiza cada tipo de usuario, armaron una matriz de usuarios y tareas y para cada una el tiempo y las páginas que visitaban. “Después vimos el tema del contenido y la cantidad de botones que tenía que haber en la botonera principal. Después sugerí testearlo, pero no se hizo”. Al respecto Maximiliano dijo: “Si, por cuestiones de tiempo no pudimos hacerlo y me arrepiento muchísimo de eso”. Y por último agregó: “Una vez que se incorpora la usabilidad a la empresa es muy difícil deshacerse de ella”:
Luego, Gabriel Celemin, Socio de Giro54, explicó el caso de la empresa Tenaris: “El objetivo era aumentar la cantidad de curriculums recibidos mediante su sitio corporativo. La primera etapa fue de investigación y análisis. Lo más importante era conocer a los usuarios. Como no teníamos acceso a los postulantes hicimos entrevistas a estudiantes y graduados de carreras afines a las búsquedas que hacía la empresa. Así logramos tener un perfil del usuario”. Los resultados del trabajo fueron el aumento del tiempo de visita a la página y la disminución de la tasa de abandono durante la carga del curriculum.
Eduardo Mercovich, de GaiaSur inSpiro y Matías Gaviño, de MercadoLibre, hablaron acerca del trabajo que hicieron en la página: “El público de MercadoLibre es enorme. Lo primero que hicimos fue traer usuarios y ver por qué era tan difícil para ellos vender un producto mediante la página. Ver cómo operan los usuarios te abre mucho la cabeza, al trabajar con datos y problemas reales pudimos modificar varias cosas, creamos una versión nueva. A veces nosotros estamos tan metidos que perdemos objetividad. Los resultados fueron asombrosos, todavía estamos en el proceso de desarrollo, en poco lo vamos a lanzar a la comunidad”, contó Matías Gaviño. Mercovich comentó acerca de la experiencia de trabajo: “La primera semana trabajamos en papel los diseños de los prototipos. La segunda etapa fue hacer el diseño, pero sin colores y sólo en dos tipografías. Después lo testeamos con usuarios. Lleven siempre usuarios y véanlos trabajar con lo que ustedes hicieron”.
Enrique Stanziola, responsable de usabilidad en Despegar.com, comentó: “La usabilidad, desde la práctica, permite incluir al usuario, que interactúe con la información y que su objetivo sea el vector de una búsqueda”. Explicó cuáles son los pasos a seguir al desarrollar una página: “Lo primero es hacer una tormenta de ideas, que tengan las premisas de ver qué hay y qué se puede mejorar acorde a las necesidades. Luego está la etapa de investigación, ver si la idea le sirve al usuario en cuanto al interés y capacidad. Se hacen entrevistas para analizar cómo se mueve el usuario considerando tres ejes: usuario, contexto y tarea. El tercer paso es el análisis, de las entrevistas se sacan conclusiones que se expresan en lenguaje teatral, se arma un guión del usuario, logrando así definir las tareas más importantes que realiza. Al momento de diseñar la interfase deben plantearse los objetivos de usabilidad, con parámetros medibles y estrictos. Luego se consideran patrones, jerarquías, consistencia, control de parte del usuario y feedback, el tiempo de respuesta ante una solicitud o búsqueda. Luego se desarrolla el prototipo y por último se hace una evaluación”.
La siguiente exposición estuvo a cargo de Juan Manuel Carraro, Director de C Comunicación, habló sobre la arquitectura de la información: “Es organizar, jerarquizar y nombrar los contenidos de una interface. Fomentando la usabilidad, mejorando la administración, la gestión de contenidos y la findability (búsqueda y navegación de la misma)”. Comentó sobre los problemas más frecuentes que suele tener el usuario: “Están relacionados con los procesos de búsqueda, la debilidad que encuentran en la información, imágenes de mala calidad, los links y la navegación. El 75 por ciento de los problemas está relacionado con la arquitectura de la información”. Al trabajar sobre un sitio web, explicó que previamente se deben realizar tres técnicas de relevamiento: “Ver cuál es el contexto, es fundamental que el cliente pueda aportar información. Definir el contenido, cuáles son las fuentes y quiénes son los responsables de producir la información y aprobarla. Y por último saber quiénes son los usuarios, qué tareas realizan, qué problemas encuentran en el sitio web y cuáles son sus sugerencias”.
A continuación Guillermo Ermel, responsable de usabilidad de MercadoLibre, habló acerca de la creación de prototipos y realizó un workshop con el público presente: “Las ventajas de hacer un prototipo en papel son que es rápido y económico y facilita la modificación y evaluación. A su vez fomenta la creatividad del equipo”. Con respecto al testeo comentó que los problemas que se encuentran suelen ser muy parecidos, se modifica en base a los aprendido y después se vuelve a testear con otros usuarios”.
Por último, como cierre de la jornada, participaron en la mesa redonda Fernando Das Neves, Gerente de I+D de Snopp Consulting, Jorge Plano, especialista en accesibilidad y Natan Santolo, Director de la carrera de Diseño Web en la Escuela Da Vinci. “Cuando hablamos de interacción, hablamos de un proceso de varios pasos. En general no se suele incorporar al usuario, no saben quién es y por eso las páginas no se entienden y suelen tener tantos problemas”, expresó Fernando Das Neves.
Luego, Jorge Plano definió usabilidad y accesibilidad: “Usabilidad implica mejorar la actividad del usuario, facilitar su uso. En cambio accesibilidad es eliminar las barreras de acceso y admitir un uso igual para todos. La usabilidad es una buena práctica y la accesibilidad es un derecho para un conjunto de la población”. Natan Santolo se preguntó qué hacer a partir de ahora: “Debe haber una capacitación técnica y de conciencia. La usabilidad no tiene que ser un valor agregado, sino ser parte de un producto, del desarrollo y del proyecto. La usabilidad es hacer la vida mejor y no sólo en un sitio web”.
Fuente: http://fido.palermo.edu/servicios_dyc/noticiasdc/detalle.php?id_noticia=798
Tuesday, December 09, 2008
Modelos de Formularios de Contacto para cuando no hay inspiración...
Por otra parte las webs personales también pueden beneficiarse mucho con un formulario de contacto bien formado, nunca se sabe quien va a querer ofrecerte trabajo, enviarte una nota, o sencillamente felicitarte por tu buena labor.
Por tanto, me parece bastante interesante la lista con 36 formularios de contacto que han hecho en el Dzine Blog, ideal para quienes buscan un poco de inspiración o un punto de partida para diseñar su propio formulario.
Fuente original: http://isopixel.net/archivo/2008/12/inspiracion-para-formularios-de-contacto/Tuesday, October 28, 2008
Alentando a los usuarios
¿Quién no ha empezado a trastear con Photoshop sin leerse el manual? ¿Quién no se ha encontrado montando una puerta colocada al revés en un mueble de Ikea?
Al empezar a utilizar un software, los usuarios están muy motivados y tienden a ir al grano sin acabar de aprenderlo. Esta tendencia se conoce como la paradoja del usuario activo: los usuarios nunca leen los manuales, pero empiezan a utilizar el software inmediatamente, aunque a largo plazo se ahorrarían tiempo si hubieran dedicado tiempo a conocerlo.
Siendo conscientes de esta realidad, los diseñadores de interacción deben utilizar estrategias para alentar a los usuarios a emplear de forma más eficiente el sistema.
Algunos ejemplos interesantes:
- Google Reader ofrece un módulo lateral en la página de inicio, con sugerencias o trucos para enriquecer la experiencia de usuario con la aplicación.
- LinkedIn anima a sus usuarios a completar su perfil mediante una barra de progreso que da una idea del porcentaje de exhaustividad del perfil, además sugiere una "próxima acción" debajo de la barra de progreso para completar más el perfil.
- En Unvlog, un sitio para compartir y descubrir videos con tus amigos, utiliza una sencilla lista de tareas para empezar a familiarizarte con el sistema.
- The Hype Machine, un agregador de música que utiliza como fuentes los MP3 de los blogs musicales, recientemente ha alentado a sus usuarios a completar su perfil de una forma muy curiosa, utilizando por defecto la foto de John McCain como avatar.
Wednesday, October 22, 2008
Día Mundial de la Usabilidad 2008 en Buenos Aires

El objetivo es difundir y fomentar el desarrollo de productos y servicios fáciles de usar.
Cuándo
El martes 18 de Noviembre de 2008, de 8:30 a 17:30 hs. Por favor sea puntual para poder acreditarse antes de que comience el evento.
Dónde
En el Aula Magna de la Universidad de Palermo: Mario Bravo 1050, Ciudad Autónoma de Buenos Aires, Argentina.
Público interesado
Empresas productoras de bienes y servicios, gobierno, académicos, profesionales de las áreas de marketing, comunicación, diseño, tecnología y atención al cliente, estudiantes y profesionales interesados en la usabilidad y las disciplinas vinculadas, como diseño web, arquitectura de información, diseño centrado en el usuario y diseño de interacción.
Programa
Se cubrirán aspectos conceptuales, prácticos, metodológicos y económicos de la usabilidad, entre los que habrá:
- Charlas: introducción a la usabilidad, valor agregado y retorno de inversión, equipos de IT y usabilidad, el futuro de la usabilidad.
- Casos de éxito: empresas líderes contarán sus experiencias, relatadas por los protagonistas.
- Talleres: técnicas de diseño centrado en el usuario, arquitectura de la información, prototipado y diseño.
Todas las actividades serán lideradas por expertos locales que abordarán la cuestión de la usabilidad vinculándola no sólo al ámbito de Internet, sino también a otros campos en los que su aplicación significa una mejora en la vida diaria de las personas.
¿Interesado? Vea el programa completo.
Asistencia
Nos encantaría que todos los interesados pudieran venir. Pero dadas las limitaciones de tiempo y espacio del evento, se requiere una registración (gratuita) para asistir.
Acerca del Día Mundial de la Usabilidad
El Día Mundial de la Usabilidad se realiza en más de 40 países y es impulsado por la Usability Professionals' Association (UPA).
En Argentina, desde el 2008, es organizado por el Grupo de Profesionales de Usabilidad de Argentina y el capítulo Argentino de Internet Society (ISOC-Ar) junto a la Universidad de Palermo.
Los 7 mejores libros sobre usabilidad
Para leer muchos libros sobre temas específicos se requiere de tiempo y dinero. Por ello, lo mejor es seleccionar muy bien las lecturas. Cuando surgió el boom de la usabilidad, varias obras han puesto en su título esa palabra para vender más ejemplares.
Sin embargo, muchos de esos libros son una perdida de tiempo, alguno volúmenes son realmente malos y oportunistas.
Hay varios autores, que en mi opinión, van al grano y ofrecen consejos muy prácticos. Sabiduría que se puede aplicar a las webs que uno hace. Leer uno de esos libros ayudará a que todas las webs que uno haga en el futuro sean mejores. Por eso, son una buena inversión de tiempo y dinero.
No me hagas pensar de Steve Krug
Steve Krung es una persona que tiene experiencia trabajando en Internet y mucho sentido común. La mayoría de los consejos que aporta en su obra son aplicables a cualquier web. Además, el libro es básico, un primer paso para los que quieran construir sitios web.
El libro aporta soluciones, es 100% práctico y aprovechable. En algunos casos, hay que entender que los proyectos web en los que ha trabajado el autor son grandes y por eso trata sobre los problemas que surgen en el trabajo en equipo.
Usabilidad de Páginas de Inicio de Jakob Nielsen
Jakob Nielsen es el autor con más éxito en este mundo, ha vendido más de 250.000 ejemplares de sus libros y sigue publicando nuevas obras.El éxito editorial se debe a que es un autor que expone muy bien sus ideas sobre todo en los últimos libros, son fáciles de leer y es tremendamente práctico. En su libro destripa 50 sitios web, las críticas son ácidas, pero necesarias para darnos cuenta de los errores que se pueden evitar.
Defensive Design for the Web de 37 signals
Es una obra muy práctica que aborda un tema muy importante: cómo tratar con los errores de los usuarios. El libro aconseja la mejor manera de prevenirlos y ayudar a los clientes de un sitio.Lo bueno que tienen los libros de los maestros de la usabilidad es que son usables. Este libro cuenta con un adecuado diseño, es estupendo para leer en el metro o en los transportes públicos: como los anteriores, cuenta con buena ilustración y es fácil encontrar lo que nos interesa.
Cuenta con titulares y destaca los temas más importantes. Es un libro escrito por maestros de la usabilidad del web. Yo creo que la usabilidad de los web tiene mucho que aprender de otras disciplinas: primero, de la usabilidad de software y segundo, de el diseño de cualquier otra cosa.
About Face 2.0 de Alan Cooper y Robert Reimann
Maestros de la usabilidad del software son maestros de la usabilidad del web. Un libro extremadamente ilustrativo, trata sobre interfaces de informática, y por eso, los consejos, difieren poco sobre los que se pueden dar sobre una página web.En el libro se puede encontrar el proceso para hacer un sitio web, aunque el libro dedica muy poco espacio a eso. También contiene conceptos que en su momento fueron novedosos y que ahora son universales, como el concepto de persona en usabilidad.
Psicología del Color de Eva Heller
En mi opinión, el diseño en general es aplicable al diseño y planificación de webs. Siempre, tenemos que elegir colores y valernos de los mismos para que nuestra web sea adecuada.Por eso, a mi me parece muy útil leer sobre colores. Es una obra en español, que nos permite entender el significado profundo de los colores. Los que crean que la elección de colores debe ser dejada a unos superdotados del gusto, encontrarán razones en este libro para no trabajar así. Y conocer sobre el uso adecuado del color.
Universal Principles of Design de William Lidwell, Kritina Holden y Jill Butler
Si se quiere aprender sobre diseño y cómo colocar formas, contenidos, fotos, etc. Es un volumen elevadamente práctico.
También está dividido de manera agradable la lectura. En lugar de parecer un libro, parecen reportajes de una revista muy bien diseñada. Otra de las virtudes del libro es que da pistas para seguir estudiando. Hay citas muy bien anotadas y fuentes en las que continuar profundizando.
 Web Bloopers de Jeff Johnson
Web Bloopers de Jeff Johnson
Jeff Jonson escribe un libro que trata sobre errores frecuentes en Internet. Es un volumen para aprender de los fallos de los demás. De hecho, Johnson es uno de los autores que recomienda Jakob Nielsen. Los errores están escogidos muy bien. Son los más frecuentes. Aunque, poco a poco, los grandes webs han aprendido de lo que dice el autor y cada vez son menos comunes esos fallos. Los 60 deslices que se escogen como más significativos están ilustrados con ejemplos de webs reales, las ilustraciones del libro como la edición son magníficos.
Fuente: http://www.maestrosdelweb.com/editorial/los-7-mejores-libros-sobre-usabilidad/
En el post original hay mas datos sobre estos libros que les recomiendo que visiten.
Friday, August 22, 2008
Usabilidad y Accesibilidad Web
Muchas veces, nos encontramos con sitios que generalmente respetando los estándares Web no son tan agradables visualmente, pero esto no tiene por que ser así.
Si nos basamos en los conceptos actuales de la Usabilidad y Accesibilidad mezclada con un poco de creatividad y el conocimiento de la tecnología, se pueden lograr resultados interesantes y agradables, que por ende son más vendibles.
Para continuar leyendo este interesante artículo, les recomiendo quevisiten la web de su autor.
Fuente: http://lausabilidad.blogspot.com/2008/08/usabilidad-y-accesibilidad-web.html
Tuesday, May 27, 2008
La crueldad de los internautas
El informe anual sobre los hábitos en el uso de internet realizado por el gurú tecnológico Jakob Nielsen muestra que la gente es cada vez menos paciente cuando están en línea. En lugar de pasar el tiempo en los sitios de internet, muchos internautas lo que quieren es simplemente llegar rápido a un sitio, completar una tarea e irse. La mayoría ignora los esfuerzos que se hacen para que se demore más en los sitios y desconfía de las promociones diseñadas para mantener su atención.
Reglas de búsqueda
En cambio, muchos actúan "en caliente" y sólo desean terminar una tarea específica. Para Nielsen, el que quiera superar a Google tiene que crear un mejor sistema de búsquedas. El 75% de la gente logra cumplir lo que quiere al ir a internet, dijo Nielsen. En 1999 esa cifra estaba en 60%.
Hay dos razones que lo explican, indicó el gurú. "Los diseños han mejorado, pero también los usuarios se han acostumbrado a ese ambiente interactivo", señaló Nielsen a la BBC. "Ahora, cuando la gente va a internet sabe lo que quiere y cómo hacerlo", afirmó.
Esto vuelve a los internautas muy resistentes a promociones destacadas u otras opciones editoriales que intentan distraerlos. "Los usuarios de internet siempre han sido despiadados y ahora lo son más que nunca", dijo Nielsen. "La gente quiere sitios que los lleve, sin rodeos, al punto. Tienen muy poca paciencia", señaló. "Creo que los sitios todavía no han apreciado eso", agregó. "Aún sienten que su sitio es interesante y especial y que la gente estará feliz con todo lo que se le arroje".
Dominio de los buscadores
Los internautas también se están frustrando mucho con todas las adiciones, como los "widgets" (artilugios) y las aplicaciones, que se vienen agregando a los sitios para hacerlos más amigables. Tales adiciones sólo están sirviendo para que las páginas se tarden más en cargar, afirma Nielsen. Ha habido también un gran cambio en la manera en que la gente va a los lugares donde puede completar tareas urgentes, señaló el experto:
-
En 2004, un 40% de los internautas visitaba una página principal y luego navegaban hacia donde querían ir, y un 60% usaba un vínculo que los llevaba directamente al destino buscado dentro de un sitio.
-
En 2008, dijo Nielsen, sólo un 25% de las personas navega a través del "homepage" o página principal. El resto usa el buscador o "search engine" y se va directo a donde quiere.
"Básicamente, los buscadores de internet gobiernan la red", dijo. Pero, añadió, esto no significa que los buscadores estén haciendo un trabajo perfecto. "Cuando observas a la gente buscando algo, con frecuencia ves que no obtiene los resultados que quería", dijo. "En el largo plazo, quien quiera superar a Google sólo tiene que crear un mejor sistema de búsquedas".
Fuente: CosasSencillas
Thursday, May 22, 2008
Taller de usabilidad web y diseño de interfaz de usuario
Temario: Introducción a la usabilidad y el diseño de interacción
Veremos qué es la usabilidad y para qué sirve. También definiremos qué es la experiencia de usuario (User experience) y su relación con la usabilidad.
Cómo hacer sitios fáciles de usar
Explicaremos la metodología de ciclo de diseño centrado en el usuario, y cómo implementarla en un equipo de desarrollo web.
Principios de diseño web centrado en el usuario
¿Por qué algunos sitios son más fáciles de usar que otros? Veremos principios básicos de diseño centrado en el usuario, principios básicos de usabilidad y lineamientos específicos de usabilidad web (también conocidos como guidelines).
Tríada fundamental de la usabilidad: usuarios + contextos + tareas
La usabilidad de un sitio web es algo relativo y depende de muchas circunstancias. Un diseño que es óptimo en algunos casos, no lo es en otros. No es lo mismo diseñar un sitio para hacer trámites impositivos que un sitio de juegos para chicos. Por eso, para lograr la usabilidad necesaria en cada caso, es necesario que sepamos quiénes serán los usuarios, las tareas que necesitan hacer, dónde, cuándo y con qué tecnología usarán el sitio.
Veremos técnicas para contestar estas preguntas y poder establecer las pautas de usabilidad que debe cumplir nuestro sitio.
Tests de usabilidad con usuarios - Metodologías de testeo: validez vs. costos
Existen varias formas de testear un sitio web para comprobar si es usable. Entre estos métodos, algunos son muy efectivos pero a la vez muy costosos y difíciles de poner en práctica, mientras que hay otros que tienen un nivel de efectividad casi tan alto pero a un costo mucho menor y con menor esfuerzo. Veremos las ventajas y desventajas de cada método.
Selección de usuarios representativos. Incentivos.
Conseguir y seleccionar usuarios representativos para el test es fundamental, ya que sin usuarios no podemos asegurar la usabilidad. Aprenderemos cómo encontrar y seleccionar usuarios de forma simple y efectiva, cómo crear y usar guiones de filtrado, y cómo sacar el mejor provecho de cada usuario. Daremos ejemplos prácticos de uso real de los guiones telefónicos utilizados por expertos para hacer la selección de usuarios.
Tareas a evaluar con el usuario
Al evaluar un sitio web, es fundamental conocer cuáles serán las principales tareas que van a realizar los usuarios y convertirlas en consignas para que los usuarios puedan intentar realizarlas durante el test. Por ejemplo, en un sitio de comercio electrónico, querrán buscar un producto, compararlo con otros similares y comprarlo usando su tarjeta de crédito. Veremos cómo elegir las tareas y redactarlas para probarlas con usuarios durante el test.
Ejercicio práctico: creación de un prototipo para testear
Para probarlo con usuarios, no podemos esperar a tener el sitio web o aplicación terminado ni de invertir el tiempo y dinero necesario para programarlo. Pondremos en práctica una técnica para crear prototipos sin esfuerzo y en muy pocas horas de trabajo, que te permitirá evaluar la usabilidad con usuarios y mejorar el diseño del sitio web hasta volverlo usable.
Ejercicio práctico: test de usabilidad con usuarios
Pondremos en práctica todo lo aprendido realizando un test con usuarios. Aprenderemos cómo llevar adelante un test, qué equipamiento es necesario y cómo sacar el mejor provecho de cada test. Veremos consejos prácticos acerca de los "SI" y los "NO" durante un test con usuarios.
Análisis de resultados del test y conclusiones
Una vez que realizamos tests con varios usuarios, habremos encontrado partes del diseño que funcionan de la forma esperada para los usuarios y partes que no. Tendremos que analizar los resultados para proponer recomendaciones al diseño del sitio web. Veremos distintos métodos para analizar los datos obtenidos.
Presentacion de resultados al cliente o jefe
Tan importante como testear con usuarios y hacer un buen diseño es saber presentarlo a quien tiene la palabra final. Veremos cómo presentar los resultados y el diseño de forma convincente a tu superior o cliente.
Veremos formas de “vender” usabilidad a clientes y jefes.
¿A quién está dirigido este taller?
El taller está dirigido a diseñadores graficos interesados en la web, diseñadores web, diseñadores de interacción, encargados del desarrollo de productos que incluyan a la web como eje, estudiantes de carreras relacionadas con la web y sistemas, profesionales o estudiantes con interés en la usabilidad, el diseño de interacción y la experiencia del usuario web.
No es necesario tener conocimientos de programación ni de diseño gráfico.
Fechas, costo e inscripción
* Fecha: sábado 7 de junio de 2008
* Horario: de 09:00 a 18:30 - 8 Horas en total, con corte para almorzar.
* Lugar: Carlos Pellegrini 739
* Costo: $300 ($280 para estudiantes)
mas información: http://www.cursodeusabilidad.com.ar
Thursday, February 28, 2008
Formularios usables: 60 Directrices de Usabilidad
http://olgacarreras.blogspot.com/2007/02/formularios-usables-60-directrices-de.html
Por desgracia, es a menudo el programador quien hace el diseño de los formularios.
Mientras que para el diseño de páginas web se considera necesaria la participación de especialistas en el diseño de interfaces, no ocurre lo mismo cuando debe diseñarse algún formulario.
Es muy habitual considerar que un formulario no es más que el resultado del análisis de datos que debe realizar todo analista o programador.
Lo que se obtiene al final es un formulario que no tiene en cuenta la terminología del usuario y que por lo general guía poco y controla mucho.
[En "Por qué los formularios no se diseñan correctamente" de Josep Casanovas]
Introducción
Ninguna de las 60 directrices es invención mía. Mi labor ha sido únicamente de recopilación y síntexis.
Quizás debería haber justificado la razón de ser de cada directriz, puesto que abundan los que creen saber lo que necesita el usuario, independientemente de lo que digan los estudios de usabilidad, los test de usuario o los expertos en usabilidad.
La usabilidad no consiste en que tú y yo elucubremos tomando un café sobre lo que le va a resultar más usable al usuario. La usabilidad es una disciplina seria.
Sea como sea, como otros antes que yo han explicado muy bien el porqué de estas directrices, aunque sea en diferentes artículos o estudios, me remito directamente a ellos: fuentes del artículo.
60 Directrices para realizar formularios usables
Generales
1. Pida sólo la información absolutamente necesaria.
2. Infiera información a partir de otra disponible.
Por ejemplo, la provincia se puede inferir del C.P.
3. Reutilice los campos cuando sea posible.
Por ejemplo, el email puede servirnos en ocasiones como nombre de usuario.
4. No pida la información dos veces.
Por ejemplo, si el usuario ha rellenado la dirección de facturación, no le obligue a volver a rellenar la dirección de envío si no es necesario, pregúntele si quiere que sea la misma.
Textos
5. Proporcione un título al formulario que exprese claramente su función.
6. Si necesita instrucciones, que sean breves y comprensibles.
7. Utilice una nomenclatura clara y familiar, sin tecnicismos ni extranjerismos.
8. Sea consistente en el uso de los términos.
Es decir, use siempre las mismas palabras para los mismos conceptos.
9. No utilice preguntas complejas ni haga pensar al usuario.
10. Redacte siempre las opciones de forma afirmativa.
Por ejemplo, junto a un check escriba “Deseo recibir el boletín" en vez de "No deseo recibir el boletín".
Organización
11. Organice los campos en una sola columna de datos.
Sin entrar en las razones de accesibilidad que lo justifican (ver "75 Directrices de accesibilidad de Jakob Nielsen") me cuesta muchas discusiones hacer comprender que, apelotonando los datos en la misma línea o colocándolos en varias columnas, se pierde tanto a nivel de usabilidad que no merece la pena el espacio vertical que se gana.
Como siempre, hay muchos contextos de uso y excepciones justificables, como los formularios que se rellenan de forma repetitiva y constante, pero la excepción nunca puede convertirse en norma.
Una sola columna funciona mejor. Los formularios con dos columnas tienen más probabilidades de que los usuarios pasen por alto algunos campos, dado que crean un orden ambiguo de lectura. Sus ojos se moverán hacia donde espera encontrar el próximo campo, que será habitualmente hacia abajo, en vertical. No esperan a que se les indique mediante el parpadeo del cursor dónde mirar.12. Organice los campos en grupos lógicos, utilizando para ello la mínima cantidad de elementos visuales (evitando así ruido visual).
[En "Formularios largos: ¿una pantalla con scroll o varias páginas?" de Usolab (resumen en español del artículo "Caroline's Corner - Long Forms: Scroll or Tab?" de Caroline Jarrett)]
13. Agrupe, si es posible, los campos obligatorios al comienzo del formulario.
14. Evite fragmentar la petición de información.
Por ejemplo, no pida por separado el tipo de vía, la calle, el número, etc. si no es estrictamente necesario.
15. Proporcione un diseño ordenado, alineando verticalmente todas las etiquetas y todos los campos entre si.
Todos los campos deben estar verticalmente alineados entre sí a la izquierda.
¿Cómo alinear las etiquetas entre sí: a la derecha, a la izquierda o las colocamos encima del campo?"Consejos para el diseño de formularios": resumen en español de las conclusiones de Luke Wroblewski
- Si tenemos que rellenar datos que son familiares (y no son muchos): Etiquetas en vertical encima del campo.
- Cuando necesitemos ajustar el espacio vertical: Etiquetas a la izquierda del campo, alineadas a la derecha.
- Hay que ajustar el espacio vertical, y los datos no nos son familiares o son complejos: Etiquetas al lado del campo, alineadas a la izquierda.
16. Sitúe las respuestas de los campos radio buttons y check box después de los mismos.
De esta manera se favorece la alineación vertical de todos los controles.
17. Utilice etiquetas estándar para agrupar campos y hacer más manejable la información(OPTGROUP, FIELDSET)
18. Si se utilizan radio buttons o checks box agrupe visualmente de forma clara y unívoca los distintos grupos de opciones.
19. Distinga visualmente los campos deshabilitados siguiendo las normas de facto (poniéndolos en gris claro)
Tipos de campos
20. El tamaño visible de los campos de texto debe corresponderse con la longitud del contenido que ha de introducir el usuario.21. Homogeneice los anchos de los campos de texto cuando estos sean similares (evitando así ruido visual).
22. Dote a los campos de texto de flexibilidad para que admitan los datos en cualquier formato.
Por ejemplo, un campo para introducir el número teléfono debería admitir paréntesis, guiones, espacios; un campo para introducir importes debería admitir decimales con punto o con coma, etc.
23. Evite el uso de combos.
No las use por ejemplo para seleccionar el país, fecha o profesión a no ser que sea estrictamente necesario, en cuyo caso incluya una opción del tipo “Otros” que pueda englobar casos no recogidos en las opciones proporcionadas.
24. Evite que las combos recarguen la página para rellenar otros campos, pero cuando así sea, asegúrese de que el formulario conserva el mismo estado que tenía antes de recargar la página: con los mismos campos visibles o activos, y con todos los campos rellenos con los mismos datos que antes de la recarga.
25. Si se utilizan combos o radio buttons seleccione siempre una opción por defecto, asegurándose de que sea la más probable.
De lo contrario, el usuario no puede volver al estado inicial del formulario; si es necesario incluya una opción "Ninguna".
26. Si se utiliza un check box para presentar una única opción que no es obligatoria (recibir publicidad, aceptar unas cláusulas) no la marque por defecto.
27. Si se utilizan radio buttons asegúrese de que todas las opciones son claramente excluyentes.
- No los utilice cuando las respuestas sean más de tres y complejas, o más de cinco y simples.
- Siempre que se cumpla la regla anterior, utilice radio buttons en vez de combos
Funcionamiento
29. Valore la posibilidad de evitar, mediante JavaScript, que en determinados campos se pueda introducir determinados caracteres.Por ejemplo, que en el campo DNI sólo se puedan introducir números y letras, haciendo que el resto de caracteres no se puedan teclear en el campo.
[A mí, personalmente, no me gusta esta práctica]
30. No implemente saltos automáticos del foco del formulario.
Por ejemplo, en los campos de cuenta, no haga que el foco se mueva sólo al siguiente campo cuando se ha rellenado el anterior.
Un error típico es introducir el salto automático entre campos de texto consecutivos y hacer innecesario el uso del tabulador.
Aunque este comportamiento puede parecer que facilita la tarea de introducción de datos, no es adecuado porque quita control a los usuarios, no es un funcionamiento estándar y es necesario mirar la pantalla para saber en que campo se está.
Todo ello puede provocar fácilmente errores, como por ejemplo, introducir datos pertenecientes a un campo en el siguiente cuando no se introduce el formato esperado por el salto automático.
[En "Controles de formularios en diseño web, radio buttons, check-boxes..." de Eduardo Manchón]
31. Asegúrese de que la tecla "Intro" realiza la acción principal.
32. Evite, mediante JavaScript, que el usuario pueda impacientarse y enviar dos veces el formulario.
33. Al implementar la validación de los formularios (o al limitar el tamaño de los campos) piense si su formulario puede ser utilizado por usuarios de otros países.
Por ejemplo, el C.P. o el teléfono no tienen la misma longitud en unos países que en otros; por ejemplo, en España hay usuarios que no tienen DNI sino tarjeta de residencia.
Ayudas
34. Identifique claramente los campos obligatorios y los opcionales mediante el literal (Obligatorio) u (Opcional), según si se van a marcar los obligatorios o los opcionales, colocando dicho literal detrás de la etiqueta del campo y por tanto antes del campo.Para saber si marcar los obligatorios o los opcionales seguir las directrices de Luke Wroblewski:35. Incluir ayudas breves o ejemplos junto a los campos, pero sólo cuando sea realmente necesario para saber cómo ingresar un dato.Para saber por qué poner el texto (Obligatorio) u (Opcional) después del literal y no después del campo, o por qué se debe indicar mediante un texto y no mediante un asterisco, leer "75 Directrices de accesibilidad de Jakob Nielsen"
- Indique los campos obligatorios cuando sean menos que los opcionales.
- Indique los campos opcionales cuando sean menos que los obligatorios.
Asegúrese de que al leer en línea estas ayudas o ejemplos se lean antes que el campo, por ello, un buen lugar para colocarlas es encima del campo. Para comprender por qué colocarlas en esta posición leer: "75 Directrices de accesibilidad de Jakob Nielsen"
Botones
36. No incluya un botón "Reset" (es decir, de Limpiar o Borrar el formulario)37. En los formularios de un sólo paso evite tener un botón "Cancelar" cuya función sea en realidad volver a la página anterior.
38. Distinga entre las acciones primarias y secundarias (volver, imprimir etc.) de su formulario.
Evite las secundarias, pero si ha de incluirlas distíngalas visualmente de forma inequívoca, destacando visualmente las primarias.
Por ejemplo, poniendo las acciones primarias como botones y las secundarias como enlaces.
39. Coloque los botones o enlaces que realizan las acciones primarias (por ejemplo el botón "Enviar") lo más cerca posible del último campo del formulario. No los separé del formulario mediante, por ejemplo, una línea.
40. Dé un nombre adecuado a los botones del formulario, relacionado con su acción y no de carácter general.
Por ejemplo, use "Buscar" en vez de un genérico "Aceptar".
Errores
41. Cuando se produzca un error al rellenar el formulario proporcione en la parte superior del mismo, y con suficiente contraste, un listado de los errores. Por cada error indique qué campo lo ha provocado, por qué motivo, cómo solucionarlo y un enlace al campo.42. Destaqué los campos que han dado error pero no se base para ello únicamente en el color.
Acompáñelos de un icono de error que aparezca también en el resumen del comienzo de la página.
Repita el mensaje de error al lado del campo para no tener que volver a la lista inicial para saber qué error lo provocó. Ver un ejemplo de cómo mostrar los errores de un formulario.
43. Cuando se produzca un error, el formulario no debe resetearse, es decir, los campos no erróneos deben seguir manteniendo la información en ellos introducida.
44. Redactar claramente los textos de error mediante términos claros, sencillos y no técnicos.
No utilizar mensajes genéricos del tipo “No se ha podido enviar el formulario”.
45. Evite validar los campos uno a uno, cuando pierden el foco, mostrando inmediatamente un mensaje de error al usuario. A los usuarios les incomoda esta práctica.
Feedback
46. Cuando el usuario envíe el formulario, infórmele del resultado de su acción: indíquele si se ha realizado correctamente, qué datos se han enviado, cómo puede ponerse en contacto con los responsables del sitio si ha habido problemas o para hacer un seguimiento del mismo, o cómo puede modificar los datos enviados.47. Si el proceso de envío es lento, incluya en la página un mensaje de "enviando datos".
Respuesta
48. Informe a los usuarios de por qué deben rellenar el formulario y cuándo y a través de que medio recibirán una respuesta.49. Si es un formulario de contacto envíe un email automático confirmado que se ha recibido.
50. Si es un formulario de contacto, asegúrese de que la empresa tenga los mecanismos necesarios para responder de forma rápida y adecuada al mismo.
Legalidad
51. Incluya las cláusulas de protección de datos cuando sea pertinente.Accesibilidad
52. Asocie explícitamente las etiquetas con sus controles mediante LABEL y su atributo "for".53. Compruebe que el tabulador permite acceder a todos los campos en el mismo orden que el visual.
54. Mejore la experiencia del usuario mediante JavaScript y AJAX pero asegúrese que el formulario funcione correctamente sin ellos.
55. No establezca un límite de tiempo ajustado para complementar el formulario.
Formularios extensos
56. Si los formularios son muy extensos la solución no son las columnas, sino la división en páginas bien rotuladas que indiquen al usuario en que paso está del proceso (por ejemplo Paso 3 de 4).57. Si el formulario se presenta en varias páginas hay que seguir el lema 1 tema = 1 página.
58. El usuario debe poder volver a los pasos anteriores.
59. No solicite información externa en medio del proceso mediante la abertura de una ventana nueva del navegador.
60. Evite la utilización de pestañas para crear formularios de varias páginas.
Fuentes
"Best Practices for Form Design" de Luke Wroblewski"Formularios usables" de Javier Cabrera
"Usabilidad al diseñar formularios de contacto" de Reynier Matos Padilla
"Formularios" en desarrolloweb.com
"Directrices de usabilidad para el diseño de formularios" de Josep Casanovas
"Controles de formularios en diseño web, radio buttons, check-boxes..." de Eduardo Manchón
"El principio de Visibilidad y el de Guiar en lugar de controlar: ¿son incompatibles? " de Josep M. Junoy
"Formularios en la web, recomendaciones generales de diseño" de Eduardo Manchón
"Usability and HTML Forms" de Andrew Starling
"Reset and Cancel Buttons" de Jakob Nielsen
"Checkboxes vs. Radio Buttons" de Jakob Nielsen
"Should I use a drop-down? Four steps for choosing form elements on the Web" de Sarah Miller and Caroline Jarrett
"Caroline's Corner - Long Forms: Scroll or Tab?" de Caroline Jarrett
"Simplified Form Errors" de Adam Kalsey
"Developing an Online Form" de usability.org
"Usabilidad y Accesibilidad de sitios web. Lista de comprobaciones" del Laboratorio Aragonés de Usabilidad
Wednesday, February 20, 2008
Esos típicos errores
Desgraciadamente no siempre se hace el trabajo sin cometer errores, en mi trabajo he estado al lado de profesionales muy capaces, sin embargo, con el tiempo me he dado cuenta que los mismos errores se repiten una y otra vez, si pudieramos tener un postit al lado de nuestro monitor con un listado como este, creo que cometeríamos varios errores menos, se los dejo:
- No leer lo que publicas
Eres diseñador, estamos claros, hay un periodista para hacer los contenidos, OK. Pero aún así, lee todo lo que colocas, no importa si no lo escribiste tú. Si hay errores evidentes, no dudarán en culparte (y en parte, tendrán razón). - No leer los mails enteros
Cuando te llegue un mail con requerimientos, leelo ENTERO (incluyendo los forwards), entiéndelo, si hay cosas que no entiendes pregúntalas inmediatamente, tu cliente estará gustoso de notar que su requerimiento es tomado en cuenta lo antes posible. - No tomar los requerimientos
Hazte cargo de lo que te piden, no dejes nunca cosas en el aire, si hay algo que no te corresponde hacer o te faltan materiales para hacerlo, hazlo saber a tu superior. No lo dejes volando. - No revisarlo entero
Revísalo TODO, no porque una botonera vincule bien, significa que todas vinculen bien, no porque tu sitio se vea bien en tu equipo significa que está listo, dedica tiempo a revisar tu trabajo. - No usar lo que haces
Me ha tocado ver a varios (me incluyo) diseñando cosas que nunca han probado, si diseñas una interfaz… ponte del lado del usuario, no pienses como diseñador, actúa como usuario, luego vuelve a pensar como diseñador. - Ser creativo sólo por serlo
La creatividad es una herramienta de la comunicación, establece tus objetivos y trabaja en función de conseguirlos, no porque seas un “creativo” debes hacerlo todo basado en metáforas. A veces con ser directo y simple, cumplirás tus objetivos. - Ser desordenado
Diseñar y producir implica tener una pasión por el orden, establecer metodologías y mecanismos de orden en tu trabajo te ayudará a simplificar tareas mecánicas y dedicarle tiempo a tareas creativas. - Decir que algo está listo cuando aún no lo está
He visto a varios responder a la pregunta ¿está listo el encargo? con un rotundo si. Aunque la verdad sea que aún faltan minutos para terminar ese trabajo. Sincera tus plazos, si algo no está listo, no lo está. Si hay algo que lo está demorando… manifiéstalo. Lo peor es decir que algo está listo cuando falta algo por hacer. - No avisar cuando algo está listo
Terminaste? lo revisaste? lo leiste? lo probaste?, OK entonces ahora avisa a quien corresponda que tu trabajo está listo, hazlo por un medio escrito para que quede registro de la entrega (fecha y hora) sólo en ese momento puedes empezar a olvidarte de ese encargo.
Fuente: http://www.digilicious.cl/2008/02/18/esos-tipicos-errores/
Wednesday, January 23, 2008
La Web 2.0, reñida con el diseño
Jakob Nielsen, gurú de la usabilidad, opina que la Web 2.0 hace que las empresas descuiden los principios del diseño.

La usabilidad y el diseño pensado en el usuario son conceptos que hay que tener siempre presentes, pero los sitios basados en el concepto de la Web 2.0 no tienen en cuenta estos principios. Al menos, esa es la opinión de Jakob Nielsen, experto en usabilidad y diseño.
Nielsen alerta sobre la moda del 2.0, que lleva a las empresas a descuidar los principos del diseño web desarrollados en la última década, del que él propio Nielsen ha sido fervoroso divulgador desde su página web. Llenar los sitios de herramientas personalizadas conlleva el riesgo de imitar los sitios "llamativos pero inútiles" que proliferaron en los momentos álgidos de la burbuja puntocom: sitios como el paradigmático Boo.com, de apariencia atractiva pero nula usabilidad.
Toda página web debe tener en cuenta cuando menos una serie de principios básicos: facilidad de uso, buenas herramientas de búsqueda, texto sin jergas, tests de usabilidad y tener en cuenta el diseño antes incluso de empezar a progamar. Desgraciadamente, Nielsen opina que la fiebre por sumarse al vagón 2.0 lleva a muchos a dejar de lado estos principios.
Para Nielsen, el problema no es el concepto en sí de la Web 2.0, es decir, la idea de comunidad, el contenido generado por los usaurios y las páginas más dinámicas y activas. El error está en colocar estos elementos por encima del diseño, otogarles el protagonismo cuando deberían ser elementos secundarios.
Por último, Nielsen se plantea incluso la utilidad de adoptar tecnologías 2.0, teniendo en cuenta que recientes estudios demuestran que el porcentaje de usuarios activos que contribuye con sus propios contenidos es mínimo: apenas el 10% (de los que sólo el 1% lo hace regularmente), frente al 90% que no aporta nada. Para la mayoría, Internet es una herramienta, no una meta. Por este motivo, Nielsen cree que es un error que las empresas diseñen para ese grupo minoritario, a costa de convertir la web en mucho menos usable para la gran mayoría.
Fuente: http://www.baquia.com/noticias.php?id=12366
El éxito de You Tube y los blogs prueba el valor de la simplicidad

Jakob Nielsen es uno de los hombres que más ha influido en la construcción de Internet tal y como la conocemos, pues ha marcado las tendencias de diseño seguidas por los principales sitios web.
Todas sus teorías giran en torno a la sencillez para lograr que el usuario pueda encontrar lo que busca de un vistazo, y sepa manejarse en el sitio desde el primer momento que accede a él. El éxito de los blogs y de sitios como YouTube, que han democratizado la publicación de contenidos en Internet, vienen a confirmar las teorías de Nielsen, quien impartirá el próximo 4 de noviembre una conferencia en Barcelona, organizada por su consultora especializada en usabilidad.
P:¿Qué tres errores debería evitar a toda costa cualquier página web?
R: Lo opuesto a las tres características que mencioné como ejemplo de buena usabilidad:
(a) Navegación difícil y una organización de la información confusa que se estructure de acuerdo con los criterios de la compañía en vez de pensar en el usuario. Esto dificulta encontrar cualquier cosa en un sitio web y hace que la gente desista rápidamente.
(b) Un contenido maketiniano (escrito en lenguaje de marketing, disfrazando las palabras y ensalzando al máximo las bondades de los productos) pero pobre en información específica que los clientes quieren. Por ejemplo, un sitio que no muestra el precio entre las primeras cosas.
(c) Transacciones complicadas que exigen al usuario seguir muchos pasos para conseguir sus objetivos. Por ejemplo, un sitio de comercio electrónico que requiere del usuario que se registre, elija un nombre y una contraseña antes de poder echar un vistazo. Imagina que la tienda de la esquina te pediera una contraseña antes de venderte un tomate.
P ¿Qué páginas web resaltaría usted como ejemplos de usabilidad a imitar?
R: Casi todos los grandes websites son buenos ejemplos de usabilidad: Google, Yahoo, eBay. Amazon.com, Craigslist. Se han visto forzados a ser buenos porque era la única forma en que podían hacer crecer su base de usuarios.
Desgraciadamente, hoy, no creo que Amazon.com sea un gran ejemplo de usabilidad. Insertan demasiadas características en sus páginas. Este diseño funciona bien para Amazon porque es una compañía conocida donde la gente ha comprado muchas veces en el pasado. Para Amazon es probablemente más importante ofrecer muchas opciones a usuarios experimentados que atraer a nuevos usuarios. Pero la mayoría de los websites sólo tiene una pequeña fracción de los clientes a los que potencialmente podrían dar servicio, por lo que deberían todavía dar aún mayor prioridad a la simplicidad para los nuevos usuarios.
P¿Sigue manteniendo que los usuarios leen un 25% más lentos en las pantallas de ordenador ahora que la mayoría ya usan los 1024 píxeles?
R: La lectura en las pantallas de los ordenadores ha mejorada alrededor un 8%, pero no es mucho teniendo en cuenta que los monitores son más grandes. El uso de monitores de pantalla plana y de la tecnología de fuente como ClearType en Windows XP y Vista que resaltan los caracteres han sido los principales motores de esta mejora.
Las pantallas más grandes tienen la ventaja de que los usuarios pueden explorar a través de más opciones sin hacer scrolling y esto acelera la interacción. Sin embargo, necesitamos monitores que sean mucho más grandes que 1024x768 píxeles para que en un pantallazo tengamos más información que una página de periódico.
En fin que todavía es más lento utilizar los ordenadores que el papel y de hecho, los usuarios prefieren no leer textos muy largos online.
P: Cada vez se usan más videos e imágenes en los sitios web. ¿Cree que esta tendencia contradice su teoría de la simplicidad?
R.: Es posible usar tanto fotos como vídeos y tener un sitio sencillo. Las pautas originales de la usabilidad en el entorno Web de 1994 son muy negativas en lo que se refiere al uso de gráficos y vídeos, en la medida que las imágenes grandes tienen un tiempo de descarga mayor y que los vídeos se visualizaban mal en ventanas del tamaño de un sello, que eran lo último hace un tiempo. Ahora un mayor ancho de banda y una mejor tecnología de vídeo permiten utilizar más este tipo de medios. Esto no cambia el hecho de que deberíamos utilizarlos de una forma razonable. Las páginas repletas de vídeos sólo funcionan para sitios específicos de vídeos y no para sitios web de instituciones públicas o de empresas.
P.: ¿Cree que las redes sociales, donde los usuarios son los propios creadores de contenido, deberían seguir las reglas de simplicidad?
R.: Es verdad que hay mucho contenido generado por los usuarios, y que el crecimiento de este contenido prueba definitivamente el valor de la simplicidad, porque la explosión de escribir en Internet tiene su origen cuando los servicios de los weblog se hicieron sencillos así como la explosión del vídeo se produjo cuando YouTube facilitó colgar vídeos en Internet. Todo esto fue posible en el pasado pero, con una menor usabilidad, de forma que muy poca gente contribuyó a su contenido.
Lo que es más cuestionable es cuánta gente utiliza el volumen de contenido generado por el usuario. La mayor parte de este contenido no genera en realidad mucho tráfico porque es demasiado caótico y no es lo suficientemente interesante para otros usuarios. Si alguien quiere generar tráfico a sus contenidos, entonces ellos tienen que seguir las pautas de la usabilidad, al igual que lo hace cualquier otro sitio web. Pero si te conformas con llegar a tus cinco mejores amigos, entonces, la usabilidad no es importante: ellos ya te conocen y entienden la información, incluso si no es comprensible para los nuevos usuarios.
P.: ¿Qué tendencias van a marcar el futuro de Internet?
R.El usuario móvil será importante. Admito que llevo diciendo esto desde hace varios años y el usuario móvil de servicios web es todavía una pequeña parte. La tecnología ya casi está, con las redes 3G suficientemente rápidas y algunos smartphones. Lo que faltan son los buenos servicios que hayan sido diseñados específicamente para los usuarios móviles. No podemos coger un sitio web ya establecido y acceder a él a través del teléfono; necesitamos versiones más reducidas de los sitios que sólo se centren en aquellos servicios que son más útiles para el usuario móvil.
Fuente: ElPais.comFriday, January 18, 2008
No todos son iguales, pero hay que saber elegir

En el camino de los negocios conocemos cantidad y diversidad de clientes, personas, proveedores, que como seres humanos y empresas, tienen diferente ideología. Nos encontramos con clientes buenos, y otros no tanto.
De una experiencia desagradable que tuvimos con una empresa, aprendimos varios puntos importantes que debemos tomar en cuenta antes de enredarnos en un contrato para prestar nuestros servicios.
1. Historial de la empresa: Es el punto más importante, hay que investigar el historial de la empresa para ver si es confiable, si ha tenido problemas con clientes pasados y que tal anda su “reputación” dentro de su giro. Si nos enteramos que tienen un historial no muy agradable o malo, pensemos realmente si nos traerá beneficios. En ocasiones es mejor alejarnos porque podremos perder mucho más.
2. El contrato: Es de vital importancia que nuestro contrato sea, concreto, claro y que tenga fechas en las cuales vamos a terminar de prestar los servicios, fechas de pago y por supuesto tener una taza de interés por pago atrasado, esto para “presionar” a la empresa a que pague a tiempo.
3. Las llamadas telefónicas: Es importante estar al tanto de las actividades de la empresa con regularidad, llamar una vez por semana para preguntarles que les ha parecido el servicio y cuando podemos pasar por el pago siguiente. Nunca confiar demasiado y dejar pasar hasta la fecha acordada. Puede ser que la empresa desaparezca de un momento a otro sin avisar.
4. Hacer citas: Para ir a recoger un cheque o el efectivo, es de gran importancia hacer citas, de no ser así podemos perder mucho tiempo y dinero en dar vueltas que no servirán de nada
5. Ser paciente: No desesperarnos si a la segunda llamada no nos han pagado, probablemente tuvieron problemas, pero si se atrasan 2 semanas entonces las cosas cambian, sin embargo es muy importante no perder la cordialidad, suele suceder que ya estamos artos de llamar y no recibir una respuesta válida, pero recordemos que la reputación y la imagen de nuestra empresa está en juego si perdemos la paciencia y les gritamos en la cara lo malos que han sido. Ahora que si pasan 3 meses y no hay respuestas, mejor llamamos a un abogado o un policía para que vayan con nosotros por el pago.(Es broma…pero podría ser)
6. Y la más importante. Retroalimentación: Al término del contrato, debemos evaluar si realmente queremos continuar prestando servicios a la empresa, si nos costó trabajo cobrar los cheques, si fueron amables, etc. Suele pasar que una empresa es muy mala con los pagos, y al término del contrato nos solicitan otros servicios nuevamente, y esta vez de una suma interesante, hay que pensar si realmente nos conviene continuar o mejor despedirnos cordialmente. Por lo general nunca cambian.
Conocimos a una de las empresas más irresponsables del estado, tuvimos la oportunidad de ver como empresas nacionales, les gritaban en la cara lo malos que eran. Con decirles que tardamos casi un mes en cobrar un saldo de $450.00 PESOS. Eso nos pasó por no investigar, pero aprendimos que los puntos ya mencionados son importantes al momento de hacer negocios con cualquier empresa.
No todo lo que brilla es oro.
Contrato de diseño web
Si eres desarrollador web ¿cuantas veces has tenido la necesidad de hacer un contrato de desarrollo de sitio web? esto es algo muy necesario para evitar malos entendidos y formalizar la relación con el cliente. Yo antes cada contrato lo hacía diferente y sinceramente sin respaldo legal.

Existe un proyecto dentro del sitio de ley en línea llamado El Contrato de Desarrollo de Sitio Web este es un proyecto abierto que acepta opiniones para mejorarlo ya que cuenta con un wiki y está publicado con licencia Creative Commons Attribution-Noncommercial-No Derivative Works 2.5 Mexico License el autor de este contrato es Jorge Ringenbach sin duda este proyecto va ser de muchísima utilidad para muchos desarrolladores web.
Lo que no sé es si este contrato tenga validez completa en otro país que no sea México porque en la sección de resolución de controversias dice que se somete a la legislación vigente de la ciudad de México.
Descarga el contrato de Desarrollo de Sitio Web, visto en Maestros del Web
Fuente: http://www.carlosleopoldo.com/post/contrato-de-diseno-web/Monday, January 14, 2008
Color, arquitectura y estados de ánimo
Descargar documento en formato pdf
El color en las artes es el medio mas valioso para que una obra transmita las mismas sensaciones que el artista experimento frente a la escena o motivo original; usando el color con buen conocimiento de su naturaleza y efectos y adecuadamente será posible expresar lo alegre o triste, lo luminoso o sombrío, lo tranquilo o lo exaltado, etc.
Nada puede decir tanto ni tan bien de la personalidad de un artista, del carácter y cualidades de su mente creadora como el uso y distribución de sus colores, las tendencias de estos y sus contrastes y la música que en ellos se contiene.
El color en la arquitectura y decoración se desenvuelve de la misma manera que en el arte de la pintura, aunque en su actuación va mucho mas allá porque su fin es especialmente especifico, puede servir para favorecer, destacar, disimular y aun ocultar , para crear una sensación excitante o tranquila, para significar temperatura, tamaño, profundidad o peso y como la música, puede ser utilizada deliberadamente para despertar un sentimiento. El color es un mago que transforma, altera y lo embellece todo o que, cuando es mal utilizado, puede trastornar, desacordar y hasta anular la bella cualidad de los materiales mas ricos.
El color, como cualquier otra técnica, tiene también la suya, y esta sometido a ciertas leyes, que conociéndolas será posible dominar el arte de la armonización, conocer los medios útiles que sirven para evitar la monotonía en un combinación cromática, estimular la facultad del gusto selectivo y afirmar la sensibilidad.
El hogar de nuestros días no solo requiere color para embellecer y animar, sino color que resuelva las necesidades psicológicas de quienes vivan con el. La elección del color esta basada en factores estáticos y también en los psíquicos, culturales, sociales y económicos.
El nivel intelectual, el gusto de la comunidad, la localización y el clima también influyen en la elección del esquema y asimismo la finalidad o propósito de cada pieza. Pero entre todos estos factores del color, quizás sea el mas importante el psicológico, ¿por qué nos alegra, inquieta, tranquiliza o deprime un determinado conjunto o combinación cromática?
Un ejemplo: El color de un edificio es como el envase o presentación de un producto que actúa en estimulo de la atención y para crear una primera impresión, favorable o negativa.
Los colores del interior deben ser específicamente psicológicos, reposados o estimulantes porque el color influye sobre el espíritu y el cuerpo, sobre el carácter y el animo e incluso sobre los actos de nuestra vida; el cambio de un esquema de color afecta simultáneamente a nuestro temperamento y en consecuencia a nuestro comportamiento.
El color es luz, belleza, armonía y delicia de la vista, pero es sobre todo, equilibrio psíquico, confort y educacion
Resumen:
1. Introducción
2. El Color
3. Clasificacion de los colores
4. Armonización de los colores y su búsqueda
5. Contrastes-la interacción del color
6. El campo de los colores es tridimensional
7. Cualidades Tonales
8. Los elementos de la escala
9. Experimentación en niños en relación a la forma y el color
10. La significación del color: semiótica y teoría del color
11. Psicología del color
12. Cromoterapia
13. Esplendor de la naturaleza
14. La vista y los colores
15. Los colores como tratamiento
16. Cromoterapia Ambiental
17. Cromoterapia y elementos
18. Colores y personalidad
19. Test de los colores
20. Arcana simbología de los colores
21. Policromía arquitectónica: posturas teoricas de los siglos XIX y XX
22. Color y arquitectura
23. Selección del color
24. Ideas para esquemas
25. El Color En La Industria
26. El ambiente visual
27. El color en la clínica mira
28. El color: un componente de cualificación y significación del ambiente urbano
29. El color en el medio ambiente como código social popular
30. Propuesta
31. Bibliografía
Descargar documento en formato pdf
Fuente: http://www.monografias.com/trabajos5/colarq/colarq.shtml
El significado de los colores
- Introducción:
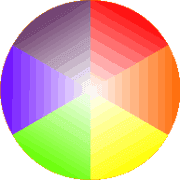
Como ya hemos descrito en Los Colores, el color es una parte del espectro lumínico, y, al fín, es energía vibratoria.

Y esta energía afecta de diferente forma al ser humano, dependiendo de su longitud de onda (del color en concreto) produceindo diferentes sensaciones de las que normalmente no somos conscientes.
Pero la gente que trabaja en agencias de marketing y publicidad, los asesores de imágen de empresa, los diseñadores industriales y de moda, etc., son bien conscientes de ello, y utilizan los colores para asociarlos coherentemente al tipo de producto que quieren hacer llegar.
Y la cosa, como no podría ser de otra forma, funciona. Desde hace años se han hecho todo tipo de pruebas para analizar las sensaciones que sugieren los colores y hay bastante bibliografía al respecto.
¿Y qué es un sitio web sino un escaparate personal, de empresa, de comunidad, etc.? Además de muchas otras funciones que cada sitio pueda tener, ante todo intenta comunicar. Y lo hace con palabras, con imágenes y, en primera instancia, con colores.
Y cuando un sitio web está diseñado por profesionales con sólidos conocimientos de diseño gráfico, normalmente las pautas seguidas con los colores no son aleatorias.
Vamos a mostrar a continuación las propiedades de los colores básicos generalmente aceptadas. Puede haber discrepancias según autores, pero en lo fundamental, prácticamente todos están de acuerdo.
- El significado de los colores:
- Blanco:
-
-
El blanco se asocia a la luz, la bondad, la inocencia, la pureza y la virginidad. Se le considera el color de la perfección.
-
El blanco significa seguridad, pureza y limpieza. A diferencia del negro, el blanco por lo general tiene una connotación positiva. Puede representar un inicio afortunado.
-
En heráldica, el blanco representa fe y pureza.
-
En publicidad, al blanco se le asocia con la frescura y la limpieza porque es el color de nieve. En la promoción de productos de alta tecnología, el blanco puede utilizarse para comunicar simplicidad.
-
Es un color apropiado para organizaciones caritativas. Por asociación indirecta, a los ángeles se les suele representar como imagenes vestidas con ropas blancas.
-
El blanco se le asocia con hospitales, médicos y esterilidad. Puede usarse por tanto para sugerir para anunciar productos médicos o que estén directamente relacionados con la salud.
-
Es un color apropiado para organizaciones caritativas. Por asociación indirecta, a los ángeles se les suele representar como imagenes vestidas con ropas blancas.
-
A menudo se asocia a con la pérdida de peso, productos bajos en calorías y los productos lácteos.
-
- Amarillo:
-
-
El amarillo simboliza la luz del sol. Representa la alegría, la felicidad, la inteligencia y la energía.
-
El amarillo sugiere el efecto de entrar en calor, provoca alegría, estimula la actividad mental y genera energía muscular. Con frecuencia se le asocia a la comida.
-
El amarillo puro y brillante es un reclamo de atención, por lo que es frecuente que los taxis sean de este color en algunas ciudades. En exceso, puede tener un efecto perturbador, inquietante. Es conocido que los bebés lloran más en habitaciones amarillas.
-
En exceso, puede tener un efecto perturbador, inquietante. Es conocido que los bebés lloran más en habitaciones amarillas.
-
Cuando se sitúan varios colores en contraposición al negro, el amarillo es en el que primero se fija la atención. Por eso, la combinación amarillo y negro es usada para resaltar avisos o reclamos de atención.
-
En heráldica el amarillo representa honor y lealtad.
-
En los últimos tiempos al amarillo también se le asocia con la cobardía.
-
Es recomendable utilizar amarillo para provocar sensaciones agradables, alegres. Es muy adeecuado para promocionar productos para los niños y para el ocio.
-
Por su eficacia para atraer la atención, es muy útili para destacar los aspectos más importantes de una página web.
-
Los hombres normalmente encuentran el amarillo como muy desenfadado, por lo que no es muy recomendable para promocionar productos caros, prestigiosos o específicos para hombres. Ningún hombre de negocios compraría un reloj caro con correa amarilla.
-
El amarillo es un color espontáneo, variable, por lo que no es adecuado para sugerir seguridad o estabilidad.
-
El amarillo claro tiende a diluirse en el blanco, por lo que suele ser conveniente utilizar algún borde o motivo oscuro para resaltarlo. Sin embargo, no es recomendable utilizar una sombra porque lo hacen poco atrayente, pierden la alegría y lo convierten en sórdido.
- El amarillo pálido es lúgubre y representa precaución, deterioro, enfermedad y envidia o celos.
- amarillo claro representa inteligencia, originalidad y alegría.
-
- Naranja:
-
-
El naranja combina la energía del rojo con la felicidad del amarillo. Se le asocia a la alrgría, el sol brillante y el trópico.
-
Representa el entusiasmo, la felicidad, la atracción, la creatividad, la determinación, el éxito, el ánimo y el estímulo.
-
Es un color muy caliente, por lo que produce sensación de calor. Sin embargo, el naranja no es un color agresivo como el rojo.
-
La visión del color naranja produce la sensación de mayor aporte de oxígeno al cerebro, produciendo un efecto vigorizante y de estimulación de la actividad mental.
-
Es un color que encaja muy bien con la gente joven, por lo que es muy recomendable para comunicar con ellos.
-
Color cítrico, se asocia a la alimentación sana y al estímulo del apetito. Es muy ádecuado para promocionar productos alimenticios y juguetes
-
Es el color de la caída de la hoja y de la cosecha.
-
En heráldica el naranja representa la fortaleza y la resistencia.
-
El color naranja tiene una visibilidad muy alta, por lo que es muy útil para captar atención y subrayar los aspectos más destacables de una página web.
-
El naranja combina la energía del rojo con la felicidad del amarillo. Se le asocia a la alrgría, el sol brillante y el trópico.
- El naranja oscuro puede sugerir engaño y desconfianza.
- El naranja rojizo evoca deseo, pasión sexual , placer, dominio, deseo de acción y agresividad
- El dorado produce sensación de prestigio. El dorado significa sabiduría, claridad de ideas, y riqueza. Con frecuencia el dorado representa alta calidad.
-
- Rojo:
-
-
El color rojo es el del fuego y el de la sangre, por lo que se le asocia al peligro, la guerra, la energía, la fortaleza, la determinación, así como a la pasión, al deseo y al amor.
-
Es un color muy intenso a nivel emocional. Mejora el metabolismo humano, aumenta el ritmo respiratorio y eleva la presión sanguínea.
-
Tiene una visibilidad muy alta, por lo que se suele utilizar en avisos importantes, prohibiciones y llamadas de precaución.
-
Trae el texto o las imagenes con este color a primer plano resaltándolas sobre el resto de colores. Es muy recomendable para connminar a las personas a tomar decisiones rápidas durante su estancia en un sitio web.
-
En publicidad se utiliza el rojo para provocar sentimientos eróticos. Símbolos como labios o uñas rojos, zapatos, vestidos, etc., son arquetipos en la comunicación visual sugerente.
-
El rojo es el color para indicar peligro por antonomasia.
-
Como está muy relacionado con la energía, es muy adecuado para anunciar coches motos, bebidas energéticas, juegos, deportes y actividades de riesgo.
-
En heráldica el rojo simboliza valor y coraje. Es un color muy utilizado en las banderas de muchos países
-
El color naranja tiene una visibilidad muy alta, por lo que es muy útil para captar atención y subrayar los aspectos más destacables de una página web.
-
El naranja combina la energía del rojo con la felicidad del amarillo. Se le asocia a la alrgría, el sol brillante y el trópico.
- El rojo claro simboliza alegría, sensualidad, pasión, amor y sensibilidad.
- El rosa evoca romance, amor y amistad. Representa cualidades femeninas y pasividad.
- El rojo oscuro evoca energía, vigor, furia, fuerza de voluntad, cólera, ira, malicia, valor, capacidad de liderazgo. En otro sentido, también representa añoranza.
- El marrón evoca estabilidad y representa cualidades masculinas.
- El marrón rojizo se asocia a la caída de la hoja y a la cosecha.
-
- Púrpura:
-
-
El púrpura aporta la estabilidad del azul y la energía del rojo.
-
Se asocia a la realeza y simboliza poder, nobleza, lujo y ambición. Sugiere riqueza y extravagancia.
-
El color púrpura también está asociado con la sabiduría, la creatividad, la independencia, la dignidad.
-
Hay encuestas que indican que es el color preferido del 75% de los niños antes de la adolescencia. El púrpura representa la magia y el misterio.
-
Debido a que es un color muy poco frecuente en la naturaleza, hay quien opina que es un color artificial.
-
El púrpura brillante es un color ideal para diseños drigidos a la mujer. También es muy adecuado para promocionar artículos dirigidos a los niños.
- El púrpura claro produce sentimientos nostálgicos y románticos.
- El púrpura oscuro evoca melancolía y tristeza. Puede producir sensación de frustración.
-
- Azul:
-
-
El azul es el color del cielo y del mar, por lo que se suele asociar con la estabilidad y la profundidad.
-
Representa la lealtad, la confianza, la sabiduría, la inteligencia, la fe, la verdad y el cielo eterno.
-
Se le considera un color beneficioso tanto para el cuerpo como para la mente. Retarda el metabolismo y produce un efecto relajante. Es un color fuertemente ligado a la tranquilidad y la calma.
-
En heráldica el azul simboliza la sinceridad y la piedad.
-
Es muy adecuado para presentar productos relacionados con la limpieza (personal, hogar o industrial), y todo aquello relacionado directamente con:
- El cielo (líneas aéreas, aeropuertos)
- El aire (acondicionadores paracaidismo)
- El mar (cruceros, vacaciones y deportes marítimos)
- El agua (agua mineral, parques acuáticos, balnearios)
-
Es adecuado para promocionar productos de alta tecnología o de alta precisión.
-
Al contrario de los colores emocionalmente calientes como rojo, naranja y amarillo, el azul es un color frío ligado a la inteligencia y la consciencia.
-
El azul es un color típicamente masculino, muy bien aceptado por los hombres, por lo que en general será un buen color para asociar a productos para estos.
-
Sin embargo se debe evitar para productos alimenticios y relacionados con la cocina en general, porque es un supresor del apetito.
-
Cuando se usa junto a colores cálidos (amarillo, naranja), la mezcla suele ser llamativa. Puede ser recomendable para producir impacto, alteración.
- El azul claro se asocia a la salud, la curación, el entendimiento, la suavidad y la tranquilidad.
- El azul oscuro representa el conocimeinto, l integridad, la seriedad y el poder.
-
- Verde:
-
-
El verde es el color de la naturaleza por excelencia. Representa armonía, crecimiento, exuberancia, fertilidad y frescura.
-
Tiene una fuerte relación a nivel emocional con la seguridad. Por eso en contraposición al rojo (connotación de peligro), se utiliza en el sentido de "vía libre" en señalización.
-
El verde oscuro tiene también una correspondencia social con el dinero.
-
El color verde tiene un gran poder de curación. Es el color más relajante para el ojo humano y puede ayudar a mejorar la vista.
-
El verde sugiere estabilidad y resistencia.
-
En ocasiones se asiocia también a la falta de experiencia: "está muy verde" para describir a un novato, se utiliza en varios idiomas, no sólo en español.
-
En heráldica el verde representa el crecimiento y la esperanza.
-
Es recomendable utilizar el verde asociado a productos médicos o medicinas.
-
Por su asociación a la naturaleza es ideal para promocionar productos de jardinería, turismo rural, actividades al aire libre o productos ecológicos.
-
El verde apagado y oscuro, por su asociación al dinero, es ideal para promocionar productos financieros, banca y economía.:
- El verde "Agua" se asocia con la protección y la curación emocional.
- El verde amarillento se asocia con la enfermedad, la discordia, la cobardía y la envidia.
- El verde oscuro se relaciona con la ambición, la codicia, la avaricia y la envidia.
- El verde oliva es el color de la paz.
-
- Negro:
-
-
El negro representa el poder, la elegancia, la formalidad, la muerte y el misterio.
-
Es el color más enigmático y se asocia al miedo y a lo desconocido ("el futuro se presenta muy negro", "agujeros negros"...).
-
El negro representa también autoridad, fortaleza, intransigencia. También se asocia al prestigio y la seriedad.
-
En heráldica el negro representa el dolor y la pena.
-
En una página web puede dar imágen de elegancia, y aumenta la sensación de profundidad y perspectiva. Sin embargo, no es recomendable utilizarlo como fondo ya que disminuye la legibilidad.
-
Es conocido el efecto de hacer más delgado a las personas cuando visten ropa negra. Por la misma razón puede ayudar a disminuir el efecto de abigarramiento de areas de contenido, utilizado debidamente como fondo.
-
Es típico su uso en museos, galerías o colecciones de fotos on-line, debido a que hace resaltar mucho el resto de colores. Contrasta muy bien con colores brillantes.
-
Combinado con colores vivos y poderosos como el naranja o el rojo, produce un efecto agresivo y vigoroso.
-
- Tabla de propiedades de los colores
En la siguiente tabla vamos a resumir, para los principales colores, qué simbolizan, así como su efecto psicológico o acción terapéutica, tanto en positivo, como en negativo:
- Tabla de sensaciones:
Ahora vamos a plantear el ejercicio inverso: supongamos que estamos diseñando un nuevo sitio web. Y supongamos que en determinadas situaciones queremos sugerir, promover determinados sentimientos entre nuestros visitantes. En la siguiente tabla esquematizamos como:






